How to put localhost online in Visual Studio?
Apr 3 2023
The background
Imagine creating a .NET API project that you call in a front-end web or mobile application. At some point, you need the option to debug the code directly online, or quickly send the application to someone for review without deploying it to the server - so you need to expose localhost to the web.
You are probably familiar with the ngrok application, which creates a temporary URL address on a server with the help of which it is possible to access the application.
Now it is possible in Visual Studio 2022 with the built-in Dev Tunnels feature.
What is Dev Tunnels?
The dev tunnels feature of Visual Studio 2022 enables ad-hoc connections between machines that can't directly connect. A URL is created that allows any device with an internet connection to communicate to an ASP.NET project while it runs on localhost.
This feature helps you to debug web API endpoints with a publicly accessible endpoint.
Let's see how to use it.
Enable Dev Tunnels
Prerequisite:
• Required version Visual Studio is 17.5
• You must sign into Visual Studio
• Dev Tunnels is not available for Visual Studio on Mac
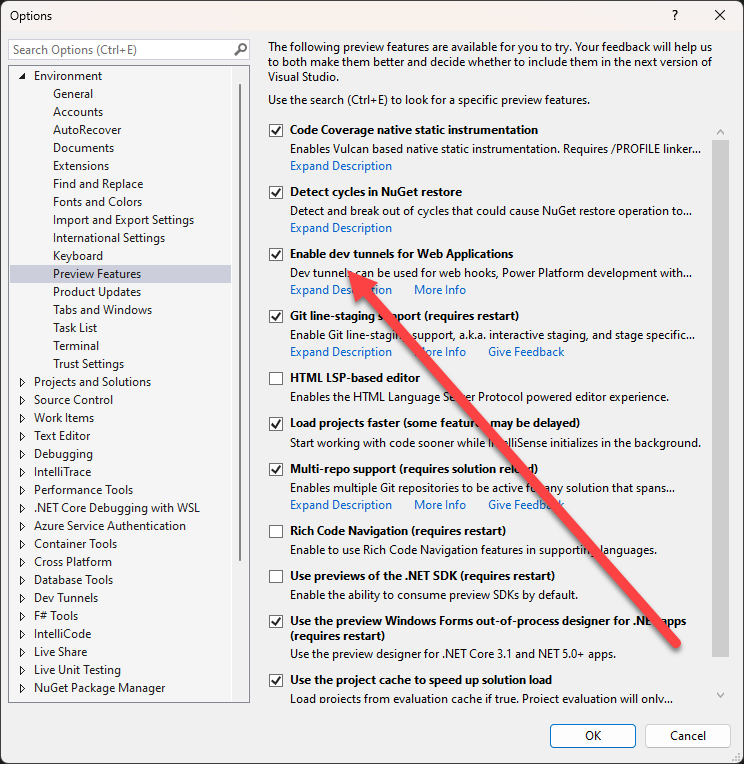
To use this feature, first you need to enable Dev Tunnel feature from: Tools -> Options -> Environment -> Preview Features (or just search for dev keyword). Then search for keyword dev. Check the Enable dev tunnels for Web Applications checkbox.

Create a Tunnel
To run with the Dev tunnel, it is necessary to create a tunnel from the private network (local) to the public (Internet network).
You can do this in 2 ways:
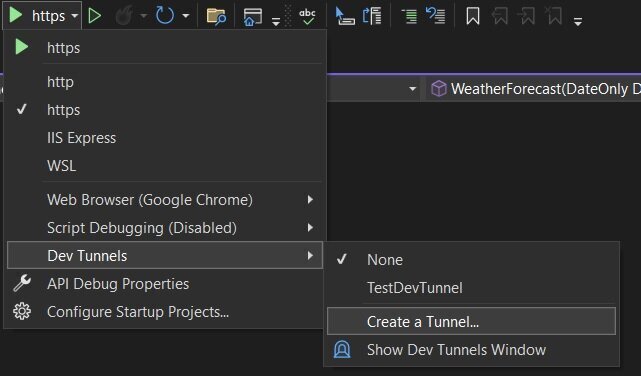
Way #1: From the Debug menu, select Dev Tunnels and then Create a Tunnel.

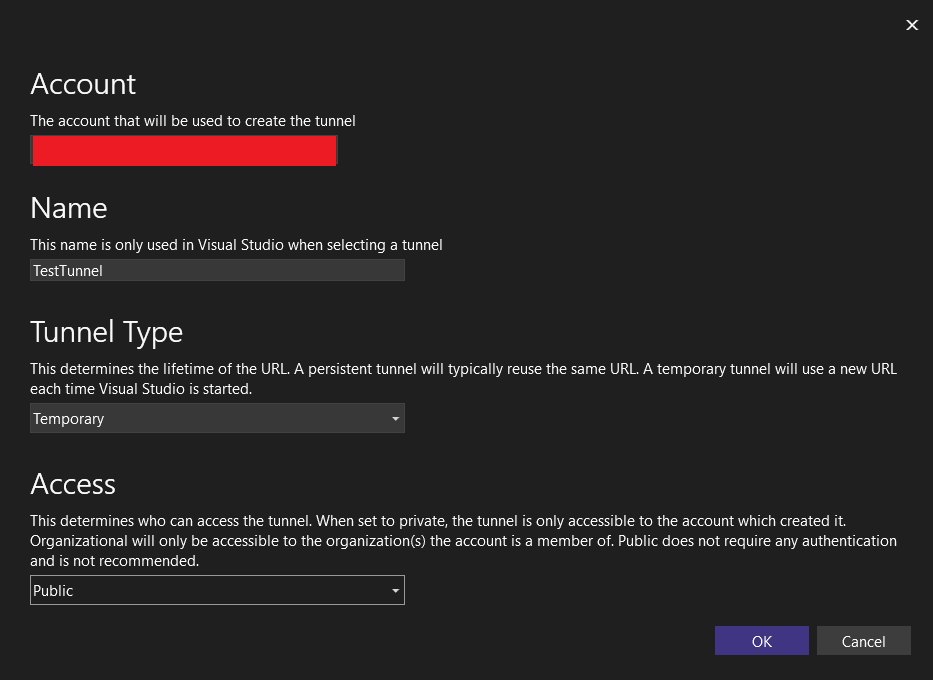
You should see a following window:

Details:
• Account: Like I said, you should be logged in
• Name: Give a name for a tunnel
• Type:
- Temporary - a new URL each time Visual Studio is started
- Permanent - the same URL each time Visual Studio is started.
• Access:
- Private - accessible only to the account that created it
- Organization - The tunnel is accessible to accounts in the same organization as the one that created it. If this option is selected for a personal Microsoft account (MSA), the effect is the same as selecting Private. Organization support for GitHub accounts isn't supported.
- Public - No authentication required.
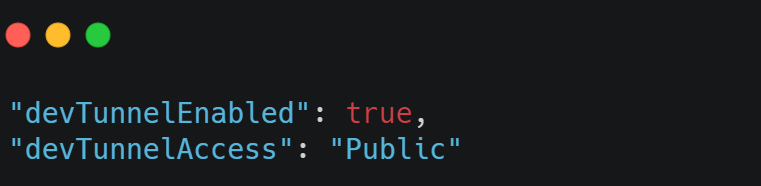
Way #2: Modify the launchSettings.json file under Properties folder. Add the following code under https section:

Run application with Dev Tunnel
Now you can run the application with Dev Tunnel and be able to expose a localhost to the internet.
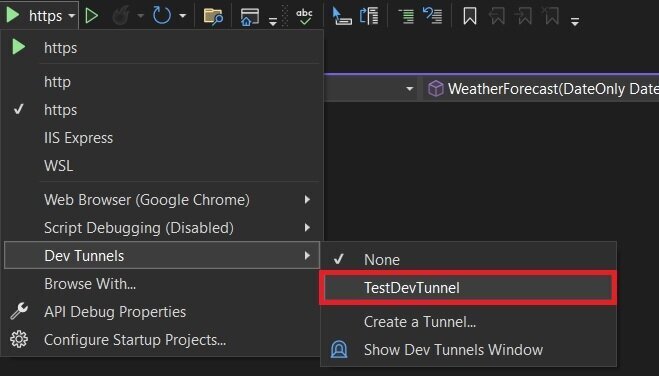
To do that, you just need to select a created tunnel.

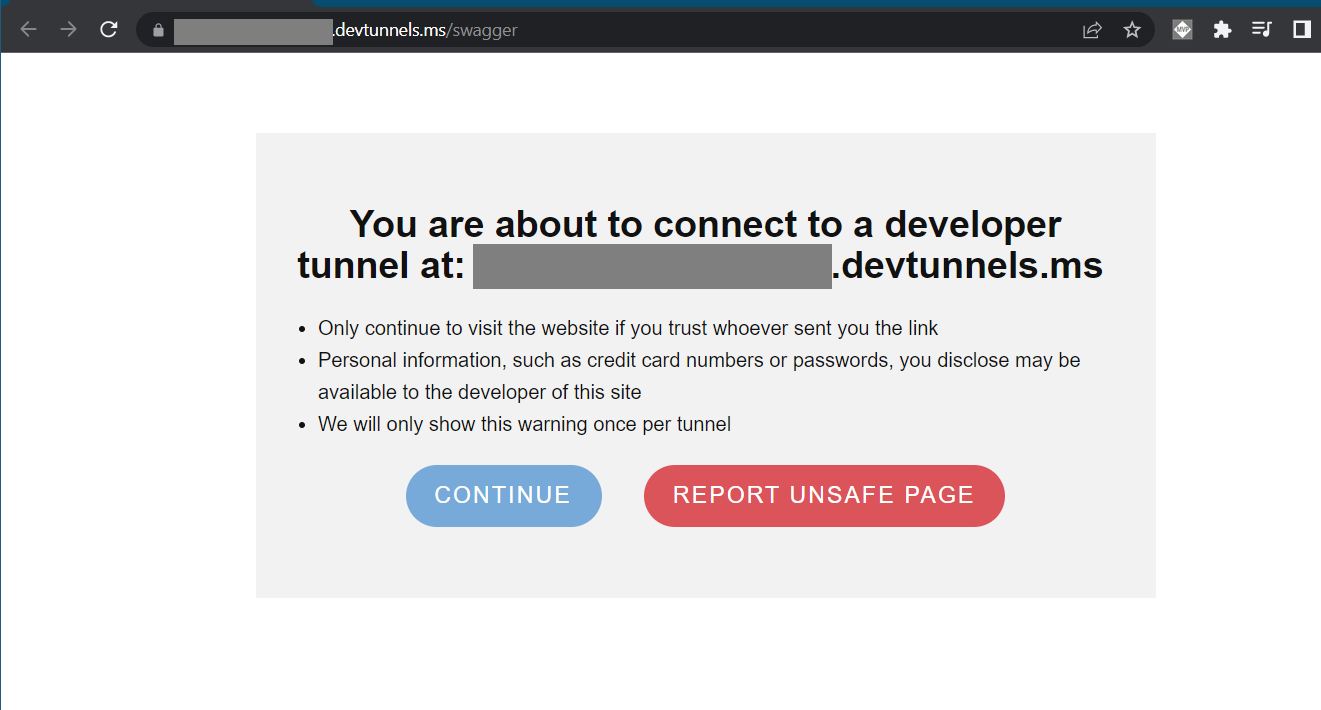
When you run the application, you should see the following window:

And when you click on Continue button, you will see the full application like when you run it on localhost. But this one will have a public URL.
What next?
Try to expose Azure functions - it's also possible.
That's all from me for today.
Make a coffee and try it on your projects.
dream BIG!
There are 3 ways I can help you:
My Design Patterns Ebooks
1. Design Patterns that Deliver
This isn’t just another design patterns book. Dive into real-world examples and practical solutions to real problems in real applications.Check out it here.
Go-to resource for understanding the core concepts of design patterns without the overwhelming complexity. In this concise and affordable ebook, I've distilled the essence of design patterns into an easy-to-digest format. It is a Beginner level. Check out it here.
Join TheCodeMan.net Newsletter
Every Monday morning, I share 1 actionable tip on C#, .NET & Arcitecture topic, that you can use right away.
Join 18,000+ subscribers to improve your .NET Knowledge.
Subscribe to
TheCodeMan.net
Subscribe to the TheCodeMan.net and be among the 18,000+ subscribers gaining practical tips and resources to enhance your .NET expertise.